*まずはトップページを作ろう!
まずはトップページを作っていきましょう!
どんなサイトでも必ず最初に目に付くのがトップページで、トップページがしっかりしていないとコンテンツを見ようと言う気も起きません!
それに大体今はトップページのレイアウトの一部が、全てのページに適用されるような作りのサイトがほとんどなので、トップページさえ作ってしまえば他のページも内容の変更だけで済むので楽になってきます。
*トップページのレイアウトを考えよう!
まずは作り始める前に紙とかペイントとか使っても良いので、頭の中でこんな風なトップページを作りたいと言ったイメージを書きだしてみましょう!
私はパソコンの前にレイアウトやコンテンツを書きだすメモ帳を置いています。
サイトを作る時はメモ帳をパソコンデスクに置いておくと色々捗ると思います。
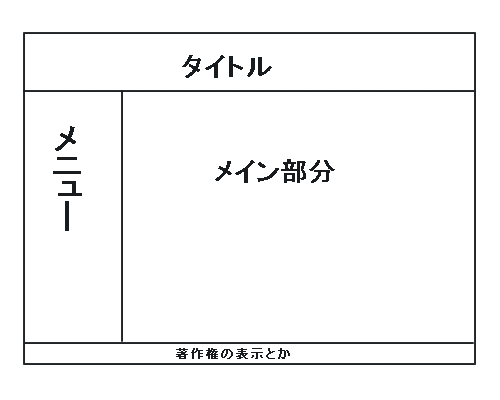
では最初なのでこんな感じのトップページを作ってみましょう!

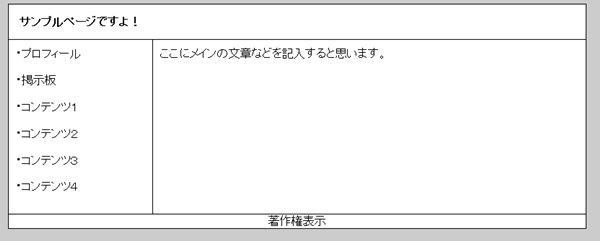
こんな感じのレイアウトを作っていきたいと思います!
まずは「index.html」と「index.css」のふたつのファイルをローカルサイトのフォルダーに作ります。
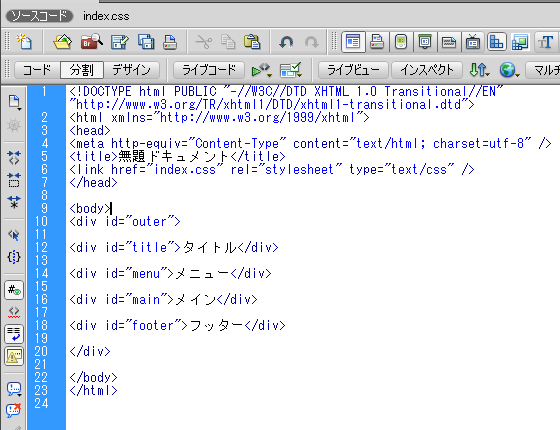
次に「index.html」の<head>要素内に次のように記述してください。
<link href="index.css" rel="stylesheet" type="text/css">
これで「index.html」内に「index.css」のCSSファイルが適用される事になります。
下準備はこれで完了です。次にパーツ毎にdiv要素を指定していきましょう!
*div要素を指定しよう!
次にパーツ毎にdiv要素を指定していきましょう。
パーツは4つですね。
・タイトル
・メニュー
・メイン部分
・フッター
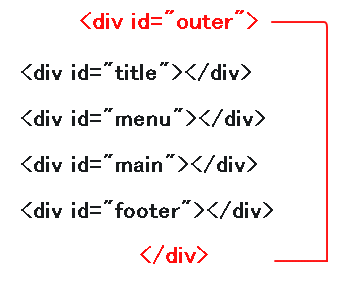
その4つの要素を囲った「アウター」と言うグループも用意しておきます。

div内の項目に内容を記述してからデザインを組む人もいるみたいですが、とりあえずレイアウトを作ってから微調整をしていきましょう。
さてこれをhtmlの<body>内に記述しましょう。タグはこんな感じですね。

デザインビューでは4つのパーツが囲まれているのが分かると思います。
次はCSSの編集を行っていきましょう。
まずはページ全体の<body>の要素を追加していきましょう。
・bodyに要素を追加する。
body {
background-color:#CCC;
color:#000;
}
これでページ全体の、背景色を少しグレーに、そして文字の色を黒色に指定しました。
次はouterの要素を追加していきます。
・outerに要素を追加する。
#outer {
background-color:#FFF;
color:#000;
margin:0 auto;
padding:0;
border:solid 1px #000;
width:800px;
}
これでouter要素の指定が出来ました。
上から
・背景を白色に
・文字色を黒色に
・外側の余白を上は0に、横は自動調整
・内側の余白は0
・外枠に色を付けます。左から一本線で1pxで黒色の線と言う意味です。
・全体の幅を800pxに
指定する事が出来ました。
さて次はひとつひとつのパーツに要素を追加していきましょう!
まずはタイトル部分からです。
・titleに要素を追加する。
#title {
margin:0;
padding:15px;
border-bottom:solid 1px #000;
}
タイトルの要素にこれを追加します。
・外側の余白は0
・内側の余白の「上下左右」に15pxを追加する。
・タイトルの下に1pxの線を引く。
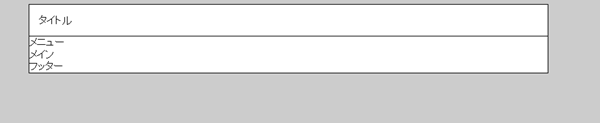
これを追加しました。ここまで指定するとこんな感じになります。

では続きをやっていきましょう。
次はメニュー部分を左側に寄せ、メイン部分を右に寄せたいと思います。
・menuに要素を追加する。
#menu {
float:left;
margin:0;
padding:10px;
width:179px;
border-right:solid 1px #000;
}
これでメニュー部分の要素は完了です。
floatで左側に寄せました。幅が179pxと中途半端なのは、右側に1pxの線を引いているからです。
これとpaddingの分を足して、左側のメニューの大きさは200pxとなります。
次にmain要素を指定していきます。main要素の幅は600px使える事になります。
・mainに要素を追加する。
#main {
margin:0 0 0 200px;
padding:10px;
width:580px;
}
これでOKです。
意味としては、marginで左側に余白を200px追加します。
これで左側のメニューを避けて表示する事が出来ます。
最後にfooterの要素を指定しましょう。
・footerに要素を追加する。
#footer {
text-align:center;
clear:both;
margin:0;
padding:0;
border-top:solid 1px #000;
}
これでOKです。
意味は文字を真ん中に寄せて、clearでmenu要素の回り込みを解除しました。
そしてフッターの上に1pxの線を追加しています。
これで大体のレイアウトは完了しました。
出来上がった物を見てみましょう。

完成形がこんな感じになります。
シンプルですがこれを応用していくことで簡単なサイトを作ることが可能なので、試してみてください!
スポンサードリンク
