*テンプレート機能を使って作業効率アップ!
Dreamweaverの便利機能のひとつ、テンプレート機能を紹介したいと思います。
テンプレート機能とは、例えば当サイトを例に挙げて考えてみます。
当サイトの各ページの構成は
1.上部:タイトルとサイトメニュー
2.中央:記事やコンテンツメニュー
3.下部:サイトランキングと著作権表記
この3つのパーツに分けられていることが分かると思います。
ここで考えてほしいのは、当サイトに新しいページを追加するとなった場合、編集する必要があるのは中央のパーツだけだという事です。
もし新しいページを作ろうとした場合に、ソースをただコピーして作成すると、リンクや画像に不具合が生じる可能性があります。
基本的にリンクや画像は相対パスで設定しているので、階層の違うフォルダに新規ページを作成した場合、リンク切れや画像が表示されないなどの不具合が生じます。
そういった不具合が生じる事もなく、手軽にページを増やしていける機能がテンプレート機能です。
*テンプレート機能の使い方!
今回は「まずはトップページを作ろう!」で作ったトップページを参考にして解説していきます。
まずは先ほど作ったトップページでは、メイン部分のみ編集すれば新しいページが作れます。
という事でメイン部分のみを編集可能領域として指定すればいいわけです。
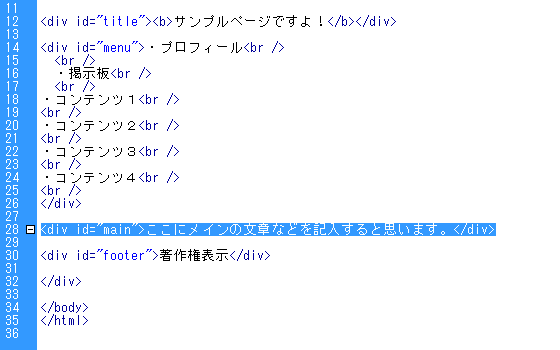
まずはコードビューでdiv要素のメイン部分を選択します。

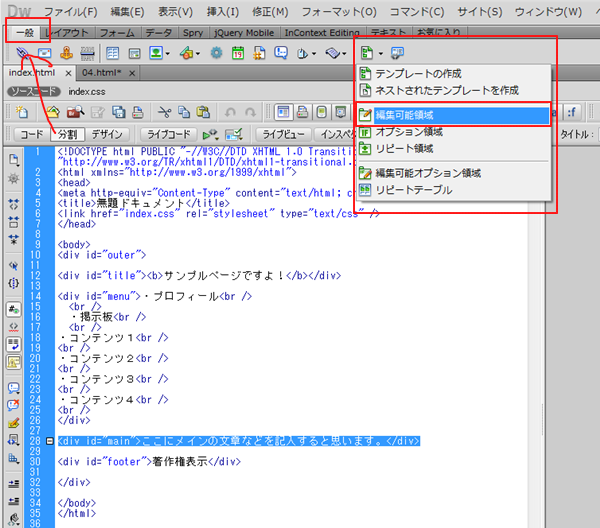
次に上側メニューの「一般」項目から「編集可能領域」を選択します。

すると新規編集可能領域と出てきて「名前」の入力を要求してきますが、そのままOKを押します。
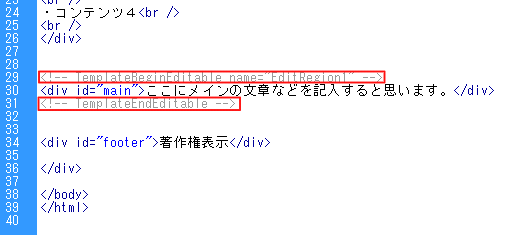
するとhtmlタグ内にコメントが挿入されているのが分かると思います。

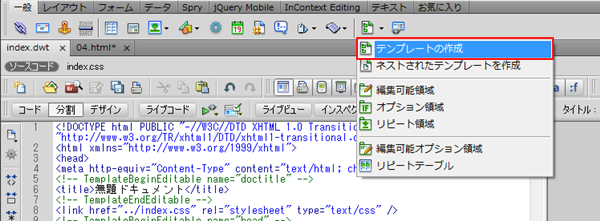
これが確認出来たら、先ほどの「一般」の項目から「テンプレートの作成」を選択します。

保存名を好きな名前にして、保存を選択するとテンプレートが作成されます。
テンプレートファイルを使用したい場合は「ファイル」から「新規作成」を選択。
「テンプレートから作成」に作成したテンプレートが出来上がっているのが、わかると思います。
これでたくさんのサイトを作成する事が出来るようになります。
スポンサードリンク
